Vue Slot Props
This page assumes you've already read the Components Basics. Read that first if you are new to components.

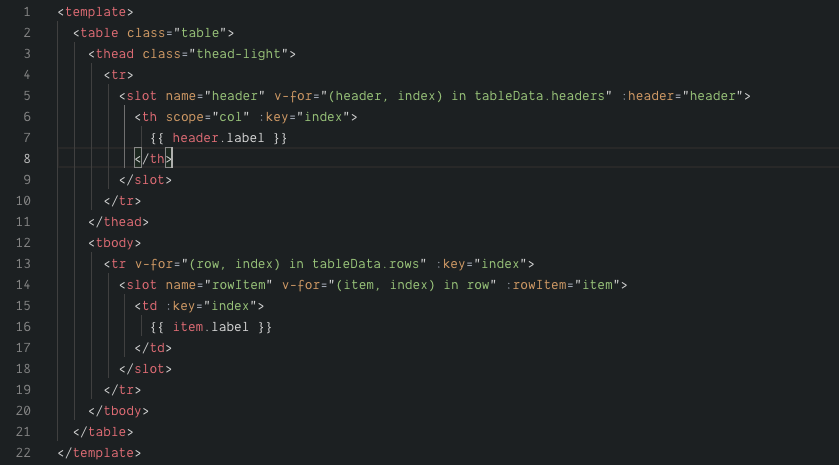
In this example, myMethod is a method defined on the child vue component. (I am using typescript, so it is a method on the component class) Any ideas on how to pass a function defined on the child component back through the slot props to the parent so that it can be called from within the slot code in the parent? The slots syntax has been changed in Vue 2.6, the following examples use the new v-slot syntax instead of the deprecated slot-scope, but it is still supported and you can use it. However v-slot have different semantics, consult the Vue docs for more information.
# Prop Types
When prop validation fails, Vue will produce a console warning (if using the development build). Note that props are validated before a component instance is created, so instance properties (e.g. Data, computed, etc) will not be available inside default or validator functions. The type can be one of the following native. SwiperSlide component has the following slot props: isActive - true when current slide is active; isPrev - true when current slide is the previous from active. Swiper Vue.js component uses 'slots' for content distribution. There are 4 slots available. Alternative to Mixins/Scoped Slots. AND / OR Type safety in TypeScript is important. Reactive takes an object and returns a reactive object toRefs creates a plain object with reactive references Notice we don’t have to use.value since the object is reactive VUE 3 COMPOSITION API CHEAT SHEET.
So far, we've only seen props listed as an array of strings:
Usually though, you'll want every prop to be a specific type of value. In these cases, you can list props as an object, where the properties' names and values contain the prop names and types, respectively:

This not only documents your component, but will also warn users in the browser's JavaScript console if they pass the wrong type. You'll learn much more about type checks and other prop validations further down this page.
# Passing Static or Dynamic Props
So far, you've seen props passed a static value, like in:
You've also seen props assigned dynamically with v-bind or its shortcut, the : character, such as in:
In the two examples above, we happen to pass string values, but any type of value can actually be passed to a prop.
# Passing a Number

# Passing a Boolean
# Passing an Array
# Passing an Object
# Passing the Properties of an Object
If you want to pass all the properties of an object as props, you can use v-bind without an argument (v-bind instead of :prop-name). For example, given a post object:
The following template:
Will be equivalent to:
# One-Way Data Flow
All props form a one-way-down binding between the child property and the parent one: when the parent property updates, it will flow down to the child, but not the other way around. This prevents child components from accidentally mutating the parent's state, which can make your app's data flow harder to understand.
In addition, every time the parent component is updated, all props in the child component will be refreshed with the latest value. This means you should not attempt to mutate a prop inside a child component. If you do, Vue will warn you in the console.
There are usually two cases where it's tempting to mutate a prop:
- The prop is used to pass in an initial value; the child component wants to use it as a local data property afterwards. In this case, it's best to define a local data property that uses the prop as its initial value:
- The prop is passed in as a raw value that needs to be transformed. In this case, it's best to define a computed property using the prop's value:
Note
Note that objects and arrays in JavaScript are passed by reference, so if the prop is an array or object, mutating the object or array itself inside the child component will affect parent state.
# Prop Validation
Components can specify requirements for their props, such as the types you've already seen. If a requirement isn't met, Vue will warn you in the browser's JavaScript console. This is especially useful when developing a component that's intended to be used by others.
To specify prop validations, you can provide an object with validation requirements to the value of props, instead of an array of strings. For example:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
When prop validation fails, Vue will produce a console warning (if using the development build).
Note
Note that props are validated before a component instance is created, so instance properties (e.g. data, computed, etc) will not be available inside default or validator functions.
# Type Checks
The type can be one of the following native constructors:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
In addition, type can also be a custom constructor function and the assertion will be made with an instanceof check. For example, given the following constructor function exists:
Vue Jsx Slot Props

You could use:

to validate that the value of the author prop was created with new Person.
# Prop Casing (camelCase vs kebab-case)
HTML attribute names are case-insensitive, so browsers will interpret any uppercase characters as lowercase. That means when you're using in-DOM templates, camelCased prop names need to use their kebab-cased (hyphen-delimited) equivalents:
Vue Slot Component Props
Again, if you're using string templates, this limitation does not apply.